반응형
[Vue.js] vscode 에서 vue 디버깅
1. vscode 에서 디버깅 모드 설정
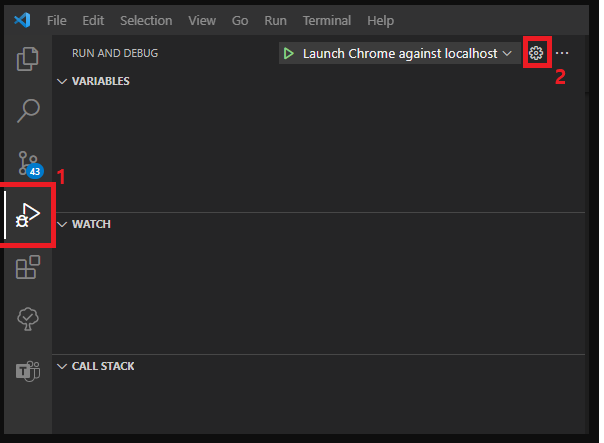
가장 먼저 vscode에서 DEBUG 화면에 들어가서 [톱니바퀴모양]을 누른다.
launch.json 파일이 자동으로 열리게 되며, 여기서 디버깅 모드 설정을 할 수 있다.

🔨 launch.json 파일
// launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
// chrome
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"sourceMapPathOverrides": {
"webpack:///src/*.vue": "${webRoot}/*.vue",
"webpack:///./src/*.ts": "${webRoot}/*.ts", // typescript 인 경우
"webpack:///./src/*.js": "${webRoot}/*.js" // javascript 인 경우
}
},
]
}- type : chrome, firefox 등 테스트할 장소라고 생각하면 쉽다.
- name : configurations에 여러 개의 구성이 추가될 수 있는데 이를 구분하기 위한 이름이다.
- 이곳에 이름이 표시된다.

- url : 웹 서버 URL을 적어주면 된다.
- webRoot : 현재 프로젝트 소스 코드 경로이다. 기본적으로 Vue는 `/src` 폴더에 존재한다.
- sourceMapPathOverrides : 파일들을 webRoot 경로로 변경해준다.
2. 디버깅 모드 실행
원하는 구성을 선택해 주고, 초록색 ▶️ 버튼을 눌러 실행해준다.

3. 서버 실행
마지막으로, 웹을 실행시켜주면 된다.
// nuxt
$ npm run dev
// vue-cli
$ npm run serve
[참고] https://code.visualstudio.com/docs/editor/debugging#_launch-configurations
[참고] https://kr.vuejs.org/v2/cookbook/debugging-in-vscode.html
🎆오류
여기까지만 작업을 하면, Nuxt.js 에서는 원하는대로 디버깅이 되었는데,
@vue-cli에서 디버깅을 하려고 하니 breakpoint를 잡았지만 point가 작동되지 않았다.
다음과 같이 추가 작업을 해주면 해결이 가능하다.
1. vue config 파일에 webpack 옵션 추가
// vue.config.js
module.exports = {
configureWebpack: {
devtool: "source-map"
}
};
2. launch.json 파일에서 sourceMapPathOverrides 옵션 수정
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*",
"webpack:///src/*": "${webRoot}/*",
"webpack:///*": "*",
"webpack:///./~/*": "${webRoot}/node_modules/*"
}
}
]
}[참고] https://github.com/microsoft/vscode-recipes/issues/201
반응형
'WEB > Vue.js' 카테고리의 다른 글
| [Vue.js] Global Component 만들기 (컴포넌트 전역 등록하기) (0) | 2021.06.10 |
|---|---|
| [Vue.js] Vue 관련 문서 모음 👏 (0) | 2021.05.27 |
| [Vue.js] Eslint + Prettier 오류 (⏎·······) (0) | 2021.05.26 |
| [Vue.js] Vue에서 JQuery 사용하기 (0) | 2021.01.16 |
| [Vue.js] Custom Directive : Outside Click Event (0) | 2021.01.13 |
