반응형
[Vue.js] Eslint + Prettier ⏎······· 오류
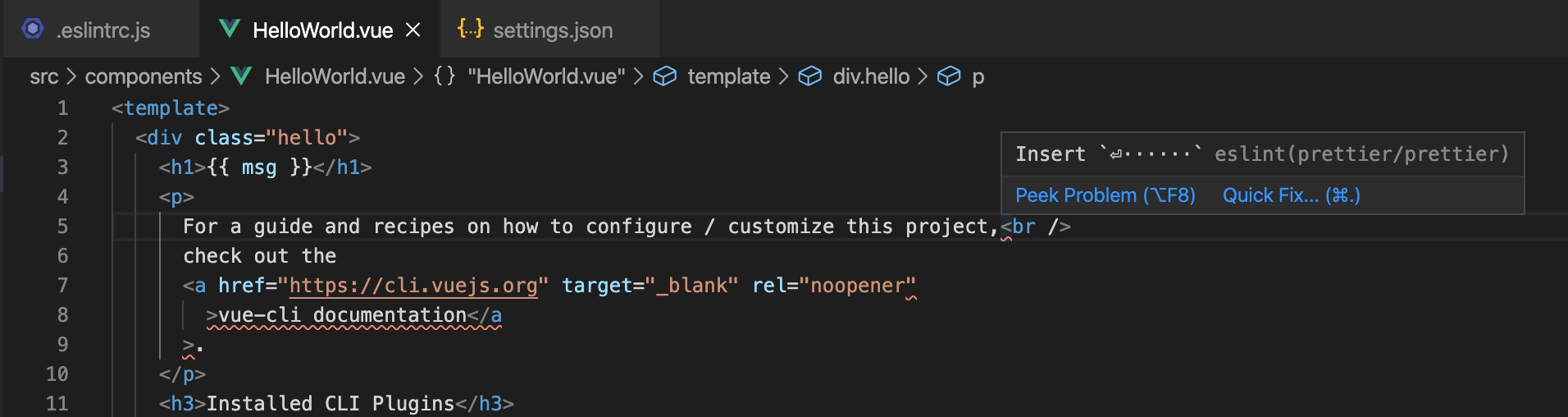
1. 오류
vue-cli 로 프로젝트를 만들고 실행하니 다음과 같은 줄바꿈을 하라는 오류가 나왔다.


2. 해결
.eslintrc.js 에 prettier 규칙 추가
[참고] [Prettier] htmlWhitespaceSensitivity 속성
// .eslintrc.js
rules: {
"prettier/prettier": [
"error",
{
htmlWhitespaceSensitivity: "ignore",
}
}
}
그리고, vscode eslint 설정에 autoFixOnSave 옵션을 true로 변경
변경한 파일을 저장할 때마다 자동으로 eslint를 실행시켜 문제(오류)가 있으면 수정후 저장해주는 기능이다.
[참고] https://www.python2.net/questions-536098.htm
[참고] vscode eslint autoFixOnSave 옵션 사용법
// settings.json
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}만약, 자동 저장하는 것이 싫다면?! 수동으로 바꿔주거나, 커맨드(콘솔)창에 lint --fix 명령어를 실행하면 된다.
$ yarn vue-cli-service lint --fix
반응형
'WEB > Vue.js' 카테고리의 다른 글
| [Vue.js] Vue 관련 문서 모음 👏 (0) | 2021.05.27 |
|---|---|
| [Vue.js] vscode 에서 vue 디버깅 (0) | 2021.05.27 |
| [Vue.js] Vue에서 JQuery 사용하기 (0) | 2021.01.16 |
| [Vue.js] Custom Directive : Outside Click Event (0) | 2021.01.13 |
| [Vue.js] Custom Directive (0) | 2021.01.13 |
