반응형
[NodeJS] Popper.js 추가 오류 해결 방법
부트스트랩(Bootstrap)을 사용하기 위해
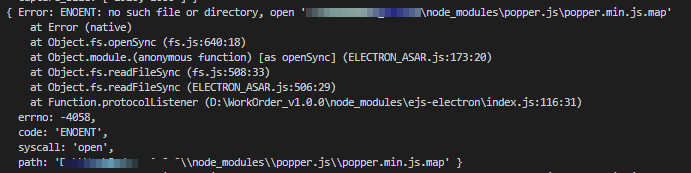
popper.min.js파일을 인터넷에서 다운 받은 후 HTML 에 추가하니 아래와 같이 ENOENT 파일을 찾을 수 없다는 오류가 발생했다.

popper.min.js.map 파일이 없다고 한다.
popper.min.js 파일만 다운받아 저장해서 그렇다.
그래서 npm으로 popper.js를 설치하면 dependency 파일까지 설치 될테니,
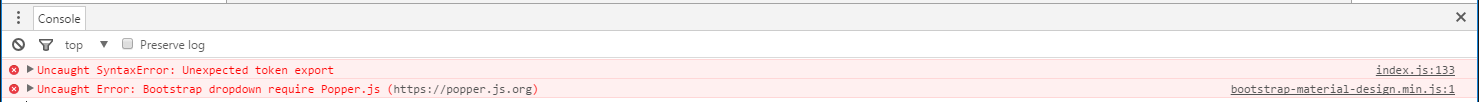
$ npm i popper.js 로 popper 를 설치 한 후 HTML에 추가하니 또 오류가 발생했다.

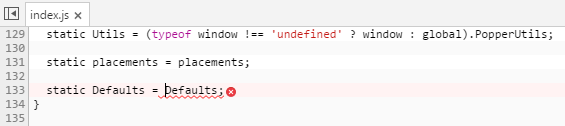
index.js 파일에 오류가 발생했다고 한다.
Defaults 부분이 오류 났다는데, 원인을 모르겠다.

그래서
그냥, npm 으로 다운 받은 popper.js 폴더 내에 있던 popper.min.js.map 파일을
인터넷에서 다운 받았던 popper.min.js 파일 이 있는 위치에 복사해서 넣어 준 후
파일을 추가해주니 양쪽다 오류 없이 실행되었다.
결론
인터넷에서 popper.min.js, popper.min.js.map 파일 다운 받아서 두 파일을 같은 위치에 두고,
popper.min.js 파일을 불러오면 된다.
반응형
'WEB > Node.js' 카테고리의 다른 글
| [NodeJS] 디렉토리 안에 디렉토리인 것만 찾기 (0) | 2019.05.22 |
|---|---|
| [NodeJS] 동기/비동기 (0) | 2019.04.18 |
| [Node.JS] ffmpeg 영상 코덱 변경 방법 (0) | 2019.02.27 |
| [Nodejs] 폴더 없으면 생성하도록 하는 방법 (0) | 2019.02.22 |
| [Node.JS][ES6] Babel 설치 및 사용 방법 (0) | 2019.01.29 |
