반응형
[JavaScript] style 제거 하는 방법
ex) `el` 아이디를 갖는 요소의 `transform` style을 제거할 경우
CSS
#el {
transform: translate(171px, 0px);
}
JS
const el = document.getElementById("el");
el.style.setProperty("transform", "none");

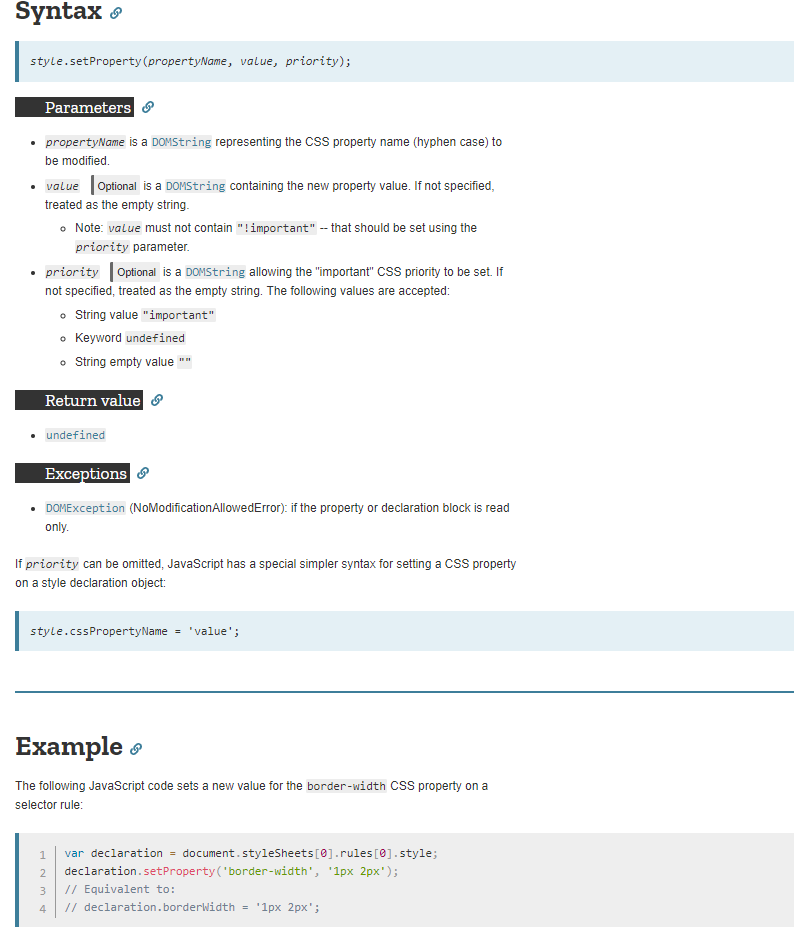
[참고] https://developer.mozilla.org/en-US/docs/Web/API/CSSStyleDeclaration/setProperty
반응형
'WEB > JavaScript' 카테고리의 다른 글
| [Javascript] Learning Javascript (진행중) (0) | 2019.05.01 |
|---|---|
| [JavaScript][ES6] Did you forget to signal async completion? 오류 해결 방법 (0) | 2019.04.24 |
| [JavaScript][NeDB] Unique Key 설정 방법 (0) | 2019.04.09 |
| [JavaScript] 키보드 이벤트 ( 단축키 ) 생성하는 방법 (0) | 2019.04.03 |
| [JavaScript] html2canvas 사용 할 때, transform 때문에 이미지가 잘린 경우. (0) | 2019.03.20 |
