반응형
[VSCode] EsLint rules 추가하기
프로젝트에 .eslintrc.js 파일을 만들어 규칙을 추가하면 된다.
하지만, 이는 vscode에서 코딩 시 적용되는 규칙이 아닌, 프로젝트 실행 시 console(개발자 도구)에 표시되는 eslint 관련 규칙이다.
vscode에서 코딩하면서 eslint 규칙 적용하여 보고 싶은 경우 settings에서 수정해주면 된다.
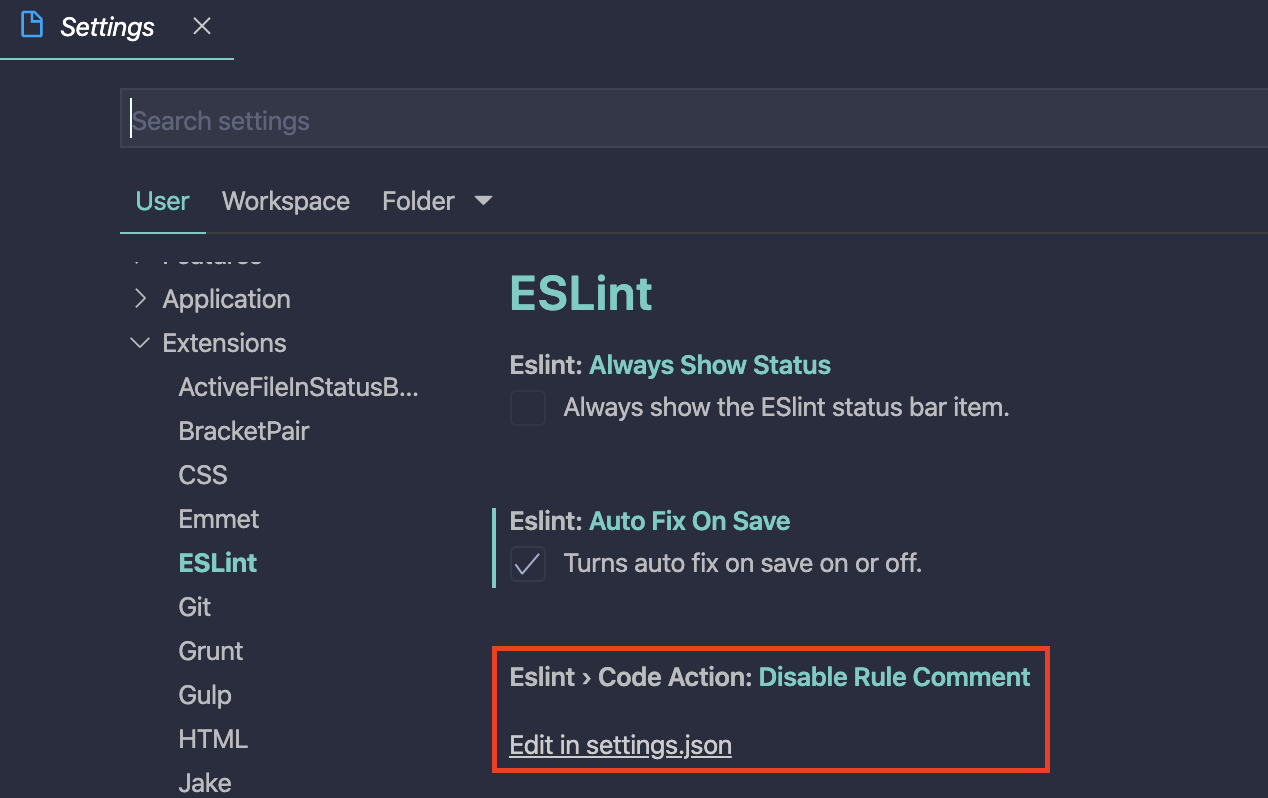
vscode settings(cmd+ ,)에서 ui로 특정 규칙을 추가할 수 있지만,
상세한 rules는 이처럼 Edit in settings.json을 눌러 settings.json에서 규칙을 추가해 주면 된다.

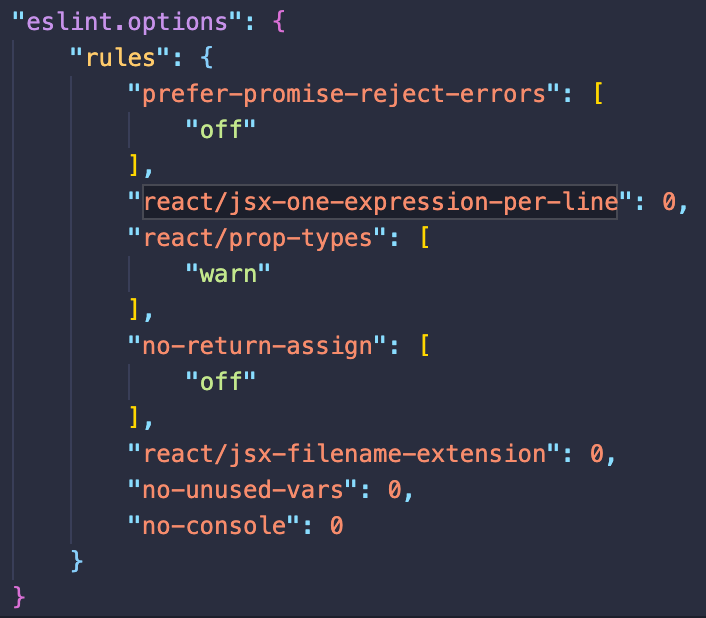
eslint.options의 rules안에 .eslintrc.js 파일처럼 rules를 추가할 수 있다.
{
"eslint.options":
{
"rules": {
...규칙 추가...
}
}
}
예)

반응형
'기타' 카테고리의 다른 글
| [GIT] 다른 브랜치 가져오기 (0) | 2021.02.23 |
|---|---|
| [VSCode] ERROR : Cannot read property 'length' of null (0) | 2021.01.25 |
| [VSCode] 열리지 않을 때 해결 방법 (0) | 2019.07.08 |
| [Git] 브랜치(branch)삭제하기 (0) | 2019.05.15 |
| [VSCode] Python 실행 시 terminal에서 한글 깨짐 발생 (0) | 2019.05.02 |
