반응형
[Electron] Access to XMLHttpRequest at '' from origin '' has been blocked by CORS policy 에러 해결 방법
Access to XMLHttpRequest at '...' from origin '...' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

위 에러는 HTTP 접근제어(CORS)에서 볼 수 있듯이
보안 상의 이유로, 스크립트 내에서 초기화되는 cross-origin HTTP 요청을 제한함으로써 발생된 오류이다.
에러를 제거하기 위해서 웹 보안(same-origin정책)을 해제하면 된다.
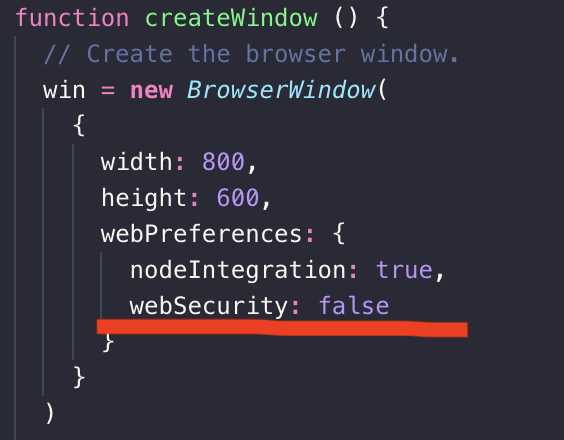
방법은 메인 프로세스에서 BrowserWindow 에 조건을 추가해 주면 된다.

- webSecurity (Boolean)
- false로 지정하면 same-origin 정책을 비활성화합니다. (이 속성은 보통 사람들에 의해 웹 사이트를 테스트할 때 사용합니다)
- allowDisplayingInsecureContent와 allowRunningInsecureContent두 속성을 사용자가 true로 지정되지 않은 경우 true로 지정합니다.
- 기본값은 true입니다.
https://tinydew4.github.io/electron-ko/docs/api/browser-window/
반응형
'WEB > Electron' 카테고리의 다른 글
| [Electron] crashReporter (0) | 2019.07.10 |
|---|---|
| [Electron] 자식창(Child Window) (0) | 2019.05.27 |
| [Electron] Electron + vue.js (0) | 2019.05.25 |
| [Electron] VSCode에서 디버깅하는 방법 (0) | 2019.05.23 |
| [Electron] window.require is not a function 에러 (0) | 2019.05.08 |
