WEB/HTML
[HTML] 색 파레트 Color Palette ( spectrum )
S0PH1A
2019. 4. 15. 16:46
반응형
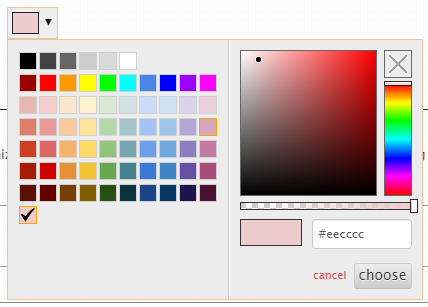
[HTML] Color Palette ( spectrum )

🤜 Spectrum - MIT 라이센스
예)
HTML
<input type='text' id="color" />
Javascript (JQuery)
// 스펙트럼 생성
$("#color").spectrum({
// allowEmpty:true, // 색 없음 가능 여부 default : false
// showButtons: false, // 하단에 close , chose 버튼
preferredFormat: "hex", // 색 포멧 형식 지정
color: "#f00", // 초기 색 설정
showPalette: true, // 왼쪽 색 파레트 사용 여부
palette: [
['#000000', '#ffffff'], // 한 줄에 두가지 색상 씩 두줄로 표시됨
['#00ff00', '#ff0000']
], // 왼쪽 색 파레트 초기 색
showInitial: true, // 현재 색 보여줄지 여부
showInput: true, // 문자로 입력 가능하도록 input 추가
showAlpha: true, // 투명도 사용 여부
maxSelectionSize: 3, // 이전 선택한 색 최대 몇 개까지 보여줄지 개수
show: function (color) { // 파레트 보여줄 때 이벤트
},
change: function (color) {// 색 선택시 이벤트
color.toHexString()
},
hide: function (color) { // 파레트 닫을 때 이벤트
},
});
// 파레트 이벤트
$("#color").spectrum("show"); // 파레트 열기
$("#color").spectrum("hide"); // 파레트 닫기
$("#color").spectrum("toggle"); // 파레트 열려있으면 닫고 닫혀있으면 열기
반응형