[Vue.js] Vue.js 에서 css variable 사용하기
[Vue.js] Vue.js 에서 css variable 사용하기
들어가기에 앞서
단순히 공통 속성을 사용하기 위해서는 css variable이 아닌 IE에서도 사용 가능한 scss(sass)를 통한 공통 속성을 정의하여 재사용하는 것이 좋으며,
vue class 또는 style 바인딩을 통해서도 충분히 구현 가능한 부분이기에 vue style binding에 css variable 연결하는 방식은 그냥 이런 방법도 있다는 것을 인지만 하는 것이 좋을 것 같다.
CSS Variable
css variable은 style css 내에 사용자 속성을 지정하여 재사용 가능하도록 하는 객체를 의미한다.
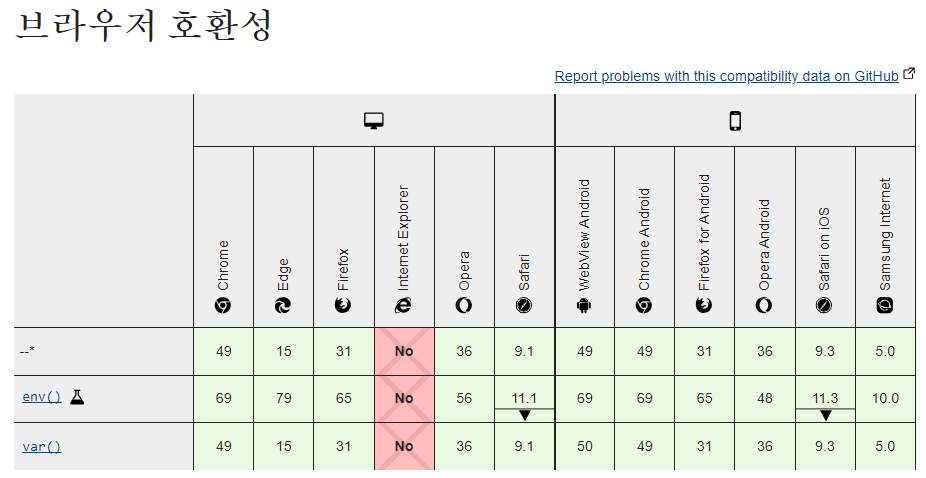
현재, IE는 지원하지 않기 때문에 IE를 지원하는 사이트를 개발 중이라면 사용에 주의해야한다.
`css-vars-ponyfill` 라이브러리를 이용하면 IE에서도 사용 가능하다.

[참고] https://developer.mozilla.org/ko/docs/Web/CSS/Using_CSS_custom_properties
⛏️ 사용방법
:root 안에 사용할 속성을 선언하여 HTML의 루트인 <html>태그 내 어디서든 사용 가능하도록 한다.
꼭 :root(루트)에 선언 안해도 되며, 속성 이름은 대소문자를 구분한다.
:root {
--primary-color: blue;
}사용을 할 때는 var() 함수 안에 사용자 속성 값을 넣어주면 된다.
span {
background-color: var(--primary-color);
}
⭐ Vue 에서 Style 바인딩 방법
vue에서 style을 바인딩하는 방법은 클래스 바인딩과 마찬가지로 `v-bind`에 객체 또는 배열 형태로 지정할 수 있다.
1) 객체(Object) 방식
<div :style="styleObject"></div>data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}2) 배열(Array) 방식 ( ⇒ 대부분 사용 안함)
<div :style="[baseStyles]"></div>data: {
baseStyles: {
color: 'red',
fontSize: '13px'
}
}[참고] https://vuejs.org/v2/guide/class-and-style.html#Binding-Inline-Styles
⭐ Vue 에서 Css Variable 사용하기
처음 소개한 css variable 방식을 사용할 수도 있지만, vue style bind를 이용하면 사용자 속성을 style스크립트 안이 아닌 vue script 안에서 선언한 값을 style 에서 사용 할 수 있다!!
<div :style="cssVariable"></div>사용자 속성 이름은 `--`을 붙이지 않아도 되지만, 이름을 css 명령어로 명명한 경우 vue style을 바인딩도 해버리기 때문에 조심해야한다.
computed: {
cssVariable() {
return {
"--color": "blue",
"font-weight": "bold", // css 명령어를 속성명으로 지정한 경우
fontSize: "20px",
};
},
},사용자 속성명 중간에 대문자 있는 경우 하이픈(-)으로 변경 가능하다.
div {
color: var(--color);
font-size: var(fontsize); /* 또는 var(font-size); */
/* 선언하지 않아도 css 명령어기 때문에 vue style 바인딩된다. */
/* font-weight: var(font-weight); */
}👍 장점
계산된 결과 값 적용하는 경우
레이아웃을 계산하기 위해 수학을 사용하는 경우 css 변수에서 숨기는 것이 좋다고 한다.
또한, 스타일에서 고정 수치 값을 사용하는 것이 아닌 주위의 요소에 영향을 많이 받는(동적) 스타일을 지정한다면 자바스크립트 내에서 document.getElementById 와 같은 요소 선택자를 통한 스타일 지정이 아닌, css-variable + vue style 바인딩을 이용해서 계산 값을 지정해 주는 방법이 훨씬 효율 적일 것이라 생각한다.
[참고] https://shayneo.com/blog/binding-css-variables-with-vue/