WEB/JavaScript
[Javascript] setInterval, clearInterval
S0PH1A
2020. 12. 11. 15:14
반응형
[Javascript] setInterval, clearInterval
setInterval 은 일정 시간마다 반복적으로 무언가를 행할 때 사용되며, clearInterval은 이것을 중지할 때 사용한다.
한번만 실행할 것이라면 timeout을 사용하는 것이 좋다.
- 시간 단위: ms
// 3초마다 "안녕" 문구 출력
const polling = setInterval(() => { console.log("안녕"); }, 3000);
// 중지
clearInterval(polling)
- clearInterval : www.w3schools.com/jsref/met_win_clearinterval.asp
- setInterval : www.w3schools.com/jsref/met_win_setinterval.asp
💡 추가
여기서 중요한 점은 setInterval은 clearInterval을 호출하거나, 윈도우가 닫히기 전까지는 계속해서 일정 시간마다 실행하게 된는 점이다.
즉, 아래와 같이 같은 변수에 두 개의 setInterval을 할당한 경우
이전의 인터벌함수는 멈추고 새로운 인터벌이 실행되는것이 아니라 두 개의 인터벌함수가 모두 돌아가게 된다.
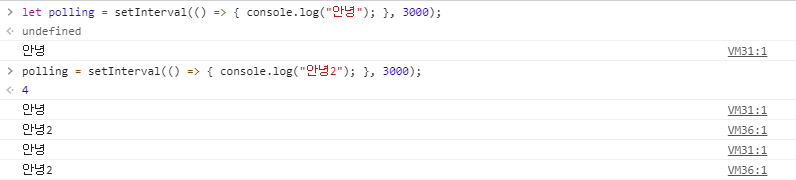
// 하나의 변수에 두개의 setInterval을 할당
let polling = setInterval(() => { console.log("안녕"); }, 3000);
polling = setInterval(() => { console.log("안녕2"); }, 3000);
// -- 결과 : 두 개 모두 3초마다 출력된다
// 안녕
// 안녕2
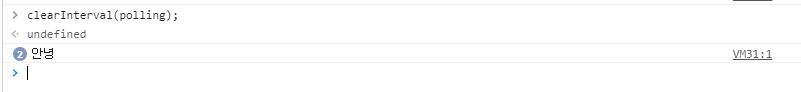
clearInterval을 해주면 마지막 선언한 인터벌만 중지하게 되고, 첫 번째 인터벌은 죽지않고 계속해서 실행된다. (다시말해 좀비가 된다)
clearInterval(polling);
// -- 결과 : 두번째는 중지되고 첫번째만 실행된다.
// 안녕
반응형