WEB/JavaScript
[JavaScript] TreeView 사용하기 (fancytree) - 4 context menu
S0PH1A
2019. 6. 14. 16:33
반응형
[JavaScript] TreeView 사용하기 (fancytree) - 4 context menu
Electron에서 fancytree를 사용하면서 $.ui.fancytree 로 fanctree 사용이 불가능하기 때문에,
찾아낸 또 다른 fancytree 사용 방법을 적어둔 글 이다.
이전 글 : [JavaScript] TreeView 사용하기 (fancytree) - 3 title 줄바꿈 하기
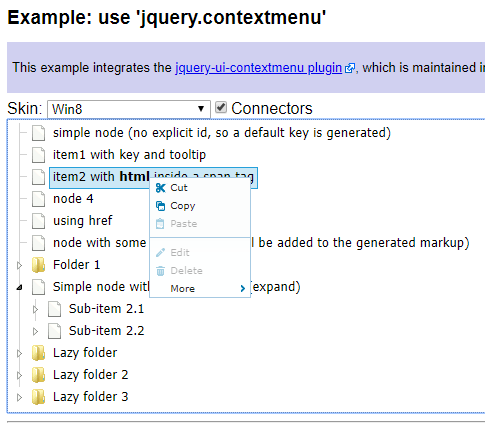
참고 예제 : Example: use 'jquery.contextmenu'

먼저, jquery-ui 와 jquery-ui-contextmenu 를 추가해 준다.
jquery-ui는 contextmenu 의 UI를 만들어주며, jquer-ui-contextmenu 는 contextmenu를 만들어 준다.
Electron 은 npm으로 직접 다운 받은 jquery-ui 파일을 추가해 주어야 한다.
jquery-ui-dist를 다운 받는다. ( 왜 jquery-ui가 아닌 jquery-ui-dist 인지는 모르겠다:-) )
$ npm install jquery-ui-dist<!-- jQuery -->
<script>
// jQuery
window.$ = window.jQuery = require('./statics/jquery/3.3.1/jquery-3.3.1.min.js');
// jQuery ui
require('jquery-ui-dist/jquery-ui')
</script>그리고 contextmenu 스타일도 추가해 준다.
<link type="text/css" rel="stylesheet" href="https://code.jquery.com/ui/1.11.1/themes/start/jquery-ui.css" />
<style type="text/css">
.ui-menu {
width: 100px;
font-size: 63%;
z-index: 3; /* over ext-wide titles */
}
</style>
이제, javascript에서 fancytree에 contextmenu 함수를 추가해 주면 된다.
예제에서는 `$.ui.fancytree.getNode(ui.target);` 방식으로 선택한 노드에 대한 정보를 갖고 왔는데
`$.ui.fancytree` 가 사용이 안되다보니 getNode라는 함수를 사용할 수 없었다.
그래서, 트리의 모든 노드를 돌면서 선택한 노드와 비교하여 일치하는 노드의 정보를 갖고왔다.
$("#tree").contextmenu({
delegate: "span.fancytree-title",
menu: [
{title: "Cut", cmd: "cut", uiIcon: "ui-icon-scissors"},
{title: "Copy", cmd: "copy", uiIcon: "ui-icon-copy"},
{title: "Paste", cmd: "paste", uiIcon: "ui-icon-clipboard", disabled: false },
{title: "----"},
{title: "Edit", cmd: "edit", uiIcon: "ui-icon-pencil", disabled: true },
{title: "Delete", cmd: "delete", uiIcon: "ui-icon-trash", disabled: true },
{title: "More", children: [
{title: "Sub 1", cmd: "sub1"},
{title: "Sub 2", cmd: "sub1"}
]}
],
beforeOpen: function (event, ui) {
// 트리의 모든 노드 돌면서 이전에 선택한 노드 모두 제거
fancytree.getTree().visit(function (node){
node.setSelected(false);
node.setActive(false);
// 우 클릭으로 선택한 노드 활성화
if (node.span.lastChild == ui.target[0]) {
node.setSelected(true);
}
});
}
});
* 우 클릭으로 선택 가능한 노드는 1개이다. 복수 개를 선택하는 방법을 알고 싶다!!
반응형